Titel des Abschnitts
linksTitel des Abschnitts
zentriertTitel des Abschnitts
rechtsMEA-Blocktitel
UntertitelHervorhebungen
Dies sind die am häufigsten verwendeten Elemente auf der Website: Die Integration dieser Elemente muss perfekt sein.
- Donec vitae sapien?
Nulla neque dolor, sagittis eget, iaculis quis, molestie non, velit. Nam commodo suscipit quam. Aenean massa. Aenean imperdiet. Donec id justo.
Phasellus tempus. Maecenas nec odio et ante tincidunt tempus. Curabitur ligula sapien, tincidunt non, euismod vitae, posuere imperdiet, leo. In ut quam vitae odio lacinia tincidunt. Fusce neque.
- Suspendisse pulvinar augue ac?
Donec id justo. Vestibulum dapibus nunc ac augue. Vestibulum eu odio. Fusce a quam. Praesent congue erat at massa.
Phasellus viverra nulla ut metus varius laoreet. Cras sagittis. Duis leo. Ut leo. Cras sagittis.
Sed hendrerit. Aliquam lorem ante, dapibus in, viverra quis, feugiat a, tellus. Sed mollis, eros et ultrices tempus, mauris ipsum aliquam libero, non adipiscing dolor urna a orci. Donec mollis hendrerit risus. Mauris turpis nunc, blandit et, volutpat molestie, porta ut, ligula.
- Mauris sollicitudin fermentum libero?
Donec elit libero, sodales nec, volutpat a, suscipit non, turpis. Cras id dui. Vestibulum suscipit nulla quis orci. Curabitur vestibulum aliquam leo. Pellentesque auctor neque nec urna.
Block Knöpfe
Haupt- und Nebenschaltflächen sollten deutlich unterscheidbar sein, mit erkennbarem Hover und einer einheitlichen Hierarchie.
Sharing-Links
Stellen Sie sicher, dass alle Hintergrundfarben gut verwaltet werden und dass die Schaltflächen zum Teilen mit dem Design der Website übereinstimmen.
Zitate
Überprüfen Sie, ob sich alle Zitate auf den verschiedenen Farbhintergründen korrekt verhalten, ggf. einschließlich illustrierter Anführungszeichen.
Suspendisse feugiat. Nunc sed turpis. In dui magna, posuere eget, vestibulum et, tempor auctor, justo. In hac habitasse platea dictumst. Etiam rhoncus.
Suspendisse feugiat. Nunc sed turpis. In dui magna, posuere eget, vestibulum et, tempor auctor, justo. In hac habitasse platea dictumst. Etiam rhoncus.
Suspendisse feugiat. Nunc sed turpis. In dui magna, posuere eget, vestibulum et, tempor auctor, justo. In hac habitasse platea dictumst. Etiam rhoncus.
Suspendisse feugiat. Nunc sed turpis. In dui magna, posuere eget, vestibulum et, tempor auctor, justo. In hac habitasse platea dictumst. Etiam rhoncus.
Suspendisse feugiat. Nunc sed turpis. In dui magna, posuere eget, vestibulum et, tempor auctor, justo. In hac habitasse platea dictumst. Etiam rhoncus.
Suspendisse feugiat. Nunc sed turpis. In dui magna, posuere eget, vestibulum et, tempor auctor, justo. In hac habitasse platea dictumst. Etiam rhoncus.
Tabgruppen
Bei jedem Tabgruppen-Layout ist leicht zu erkennen, dass eine Aktion erforderlich ist, und das horizontale/vertikale Verhalten ist gut gelöst. Die Verwaltung von farbigen Hintergründen ist optimal.
Überprüfen Sie, ob die Elemente einer Galerie den Grafikrichtlinien entsprechen (Rundungen, Schattierungen, Copyright) und ob die Ränder problemlos eingerückt werden können.
Interaktive Mediengalerie
Interaktive Galerien sollten sich konsistent verhalten, Texte offen oder geschlossen und die Aktionsschaltfläche sollte sichtbar sein und mit dem Stil der Website übereinstimmen.
Sektionsklassen / benutzerdefinierte Blöcke
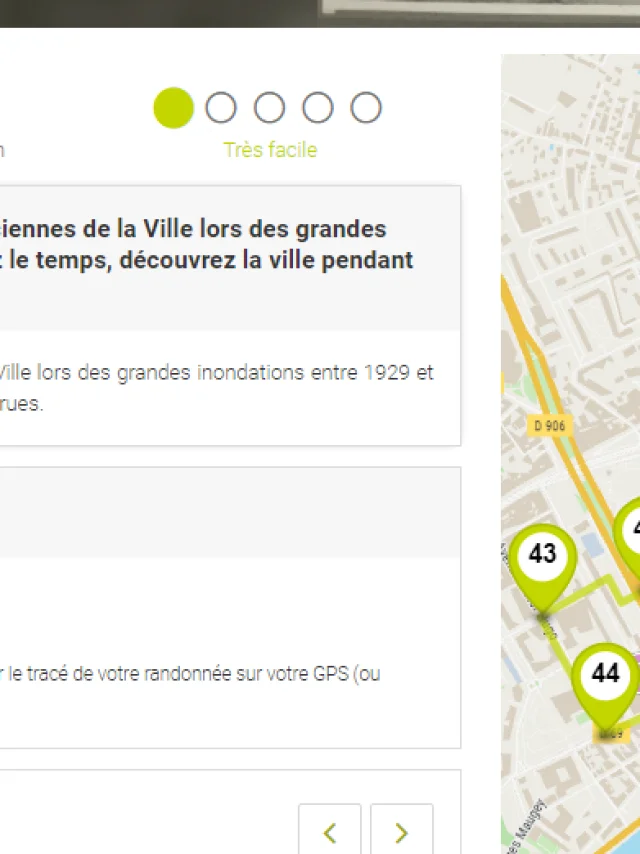
Zu ergänzenDieser Abschnitt ist auszufüllen, wenn die Website benutzerdefinierte Abschnitte oder Blöcke enthält (Abschnittsklassen, Seitenlayout, Farbe, interaktive Karte…). Beachten Sie, dass die Liste der Abschnittsklassen auf dem Dashboard zu finden ist.